U.Helper

Установка. Качаем к себе на сайт этот файл. После $BODY$ добавляем*:
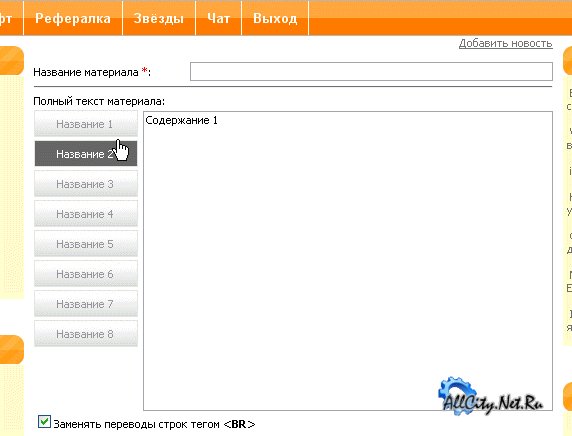
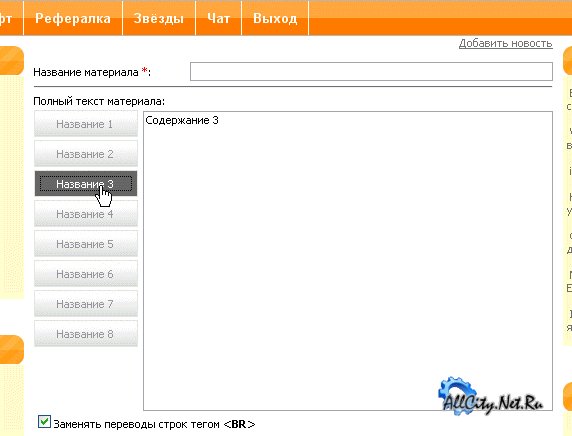
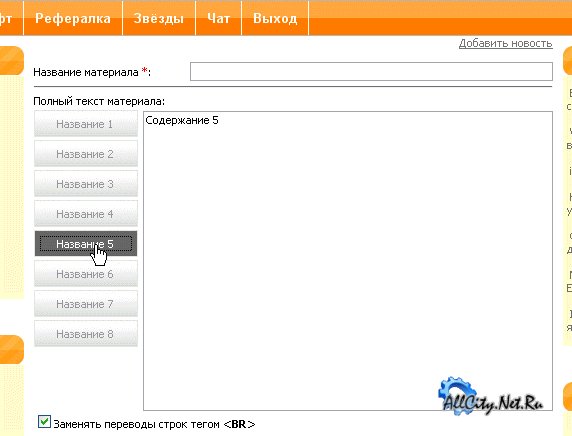
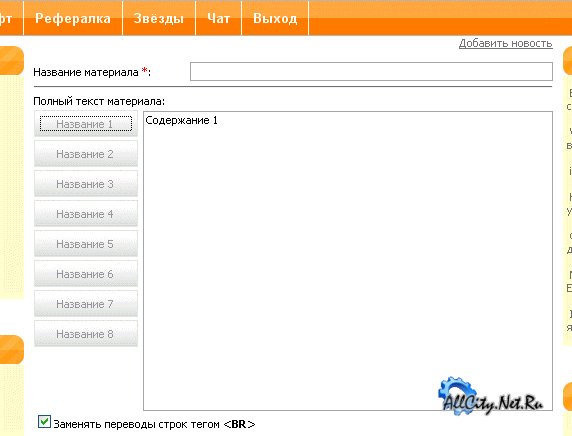
Настройка очень проста. Выбираем, для каких полей включён скрипт:
var forFull = 1; // включить скрипт для "Полного текста материала"?
Далее настройка "контента" скрипта. Основной шаблон:
В каком порядке будут идти эти сценарии в коде, в таком же они и будут выводится в форме.
Важно!
Не используйте одинарных кавычек!
Вместо переноса строк пишите \n.
Данное решение подходит для всех контент-модулей. Вот шаблоны, в которые необходимо добавить код указанный в самом верху:
Новости сайта → Страница архив материалов
Блог → Страница архива материалов
Каталог статей → Страница добавления/редактирования материала
Каталог файлов → Страница добавления/редактирования материала
Каталог сайтов → Страница добавления/редактирования материала
Доска объявлений → Страница добавления/редактирования материала
Правила использования:
- Все права на публикуемые скрипты принадлежат их авторам!
- Запрещается распространение скриптов без указания автора!
- Запрещается "затирание" копирайтов!
 0
0
в news_templates.js. Замени:
на
и
if(forFull==true){divFull.append(tmp.clone(true));if(typeof newsTemplates[i+1]!='undefined'){divFull.append('<br />');}}}
на
if(forFull==true){divFull.append(tmp.clone(true));if(typeof newsTemplates[i+1]!='undefined'){divFull.append(' ');}}}
 -1
-1

 0
0
 0
0
Я делал автозаполнение полей еще года так полтора назад, когда html толком не знал, все очень просто:
onclick="document.addform.message.value = 'sometext';"
 0
0
 0
0
 ещё не радует тот факт, что щас сайтов как как кала на помойке. А всё почему? потому что укоз подстраивается под ламеров, что вызывает некоторое раздражение.
ещё не радует тот факт, что щас сайтов как как кала на помойке. А всё почему? потому что укоз подстраивается под ламеров, что вызывает некоторое раздражение. 0
0
 Мне вот всегда было пох на это, лишь бы это мне не мешало
Мне вот всегда было пох на это, лишь бы это мне не мешало 
 0
0
 0
0
Пытаюсь поставить его в Каталог и ничего не получается. Ставлю скрипт, прописываю блок, но, во-первых, пункты ставятся сверху, отодвигая блок с текстом вниз (а не вправа, как на картинке). Во-вторых, ничего не переключается...
Помогите решить проблему!
Тестовый аккаунт: http://diaries-test.ucoz.ru
Пароль к админке: z13579






