U.Helper
01 Июля 2009 15:35

Code
$('div.answer span').each(function(){$(this).html($(this).html()+'<span class="procent">'+$(this).attr('title').match(/\([0-9]+%\)/)+'</span>')});
2. В CSS:
Code
div.answer span.procent {
margin: 0 0 0 5px;
font-style: italic;
font-weight: normal;
}
margin: 0 0 0 5px;
font-style: italic;
font-weight: normal;
}
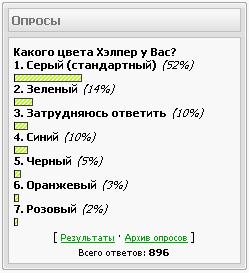
В CSS [если хотите, чтобы опрос выглядел как на скриншоте]
Code
div.answer {
font-weight: bold;
}
div.answer div div {
height: 8px !important;
border-left: 1px solid black;
background: url('http://xxes.ru/i/poll.png') no-repeat right !important; // Скачайте и залейте себе...
}
font-weight: bold;
}
div.answer div div {
height: 8px !important;
border-left: 1px solid black;
background: url('http://xxes.ru/i/poll.png') no-repeat right !important; // Скачайте и залейте себе...
}
Правила использования:
- Все права на публикуемые скрипты принадлежат их авторам!
- Запрещается распространение скриптов без указания автора!
- Запрещается "затирание" копирайтов!
 0
0
и как сделать чтоб был отступ
Code
Как вам сайтец
1. Отлично(34%)
2. Ужасно(17%)
3. Хорошо(17%)
4. Ужасно,только потому что завидую ;)(13%)
5. Плохо(8%)
6. Неплохо(8%)
1. Отлично(34%)
2. Ужасно(17%)
3. Хорошо(17%)
4. Ужасно,только потому что завидую ;)(13%)
5. Плохо(8%)
6. Неплохо(8%)
надо так
Code
Как вам сайтец
1. Отлично (34%)
2. Ужасно (17%)
3. Хорошо (17%)
4. Ужасно,только потому что завидую <img src="http://s3.ucoz.net/sm/1/wink.gif" border="0" align="absmiddle" alt="wink"> (13%)
5. Плохо (8%)
6. Неплохо (8%)
1. Отлично (34%)
2. Ужасно (17%)
3. Хорошо (17%)
4. Ужасно,только потому что завидую <img src="http://s3.ucoz.net/sm/1/wink.gif" border="0" align="absmiddle" alt="wink"> (13%)
5. Плохо (8%)
6. Неплохо (8%)
© U.Helper 2007-2025 Используются технологии uCoz





